I was so focused on my Twitter account (btw today (at the moment I started writing this article) I gained 500 followers!) that I totally forgot about writing here what could be pretty worth because I can write more than 140 symbols here haha 🙂
Okay, what have I been doing all this time?
Launched the landing page
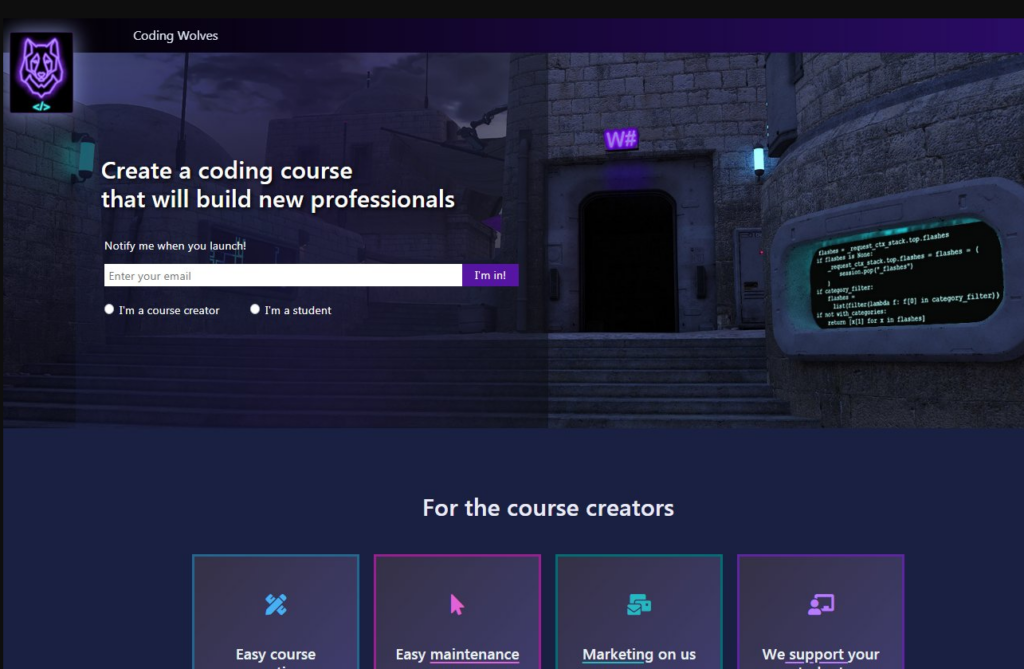
I bought the https://www.codingwolves.io domain name, created some pretty simple landing page, and launched the website. I wanted to create some atmosphere and make the website looking slightly different from what you use to. After looking pictures on Adobe stock, I found the interesting concept of cities of future. The neon lights, unusual buildings, dark shadows – all these elements work for me, and after playing with Photoshop I added some shining code and “W#” neon sign. This is how the first version looked:

So, the concept means that the coding is the future and people would like to be there quicker.
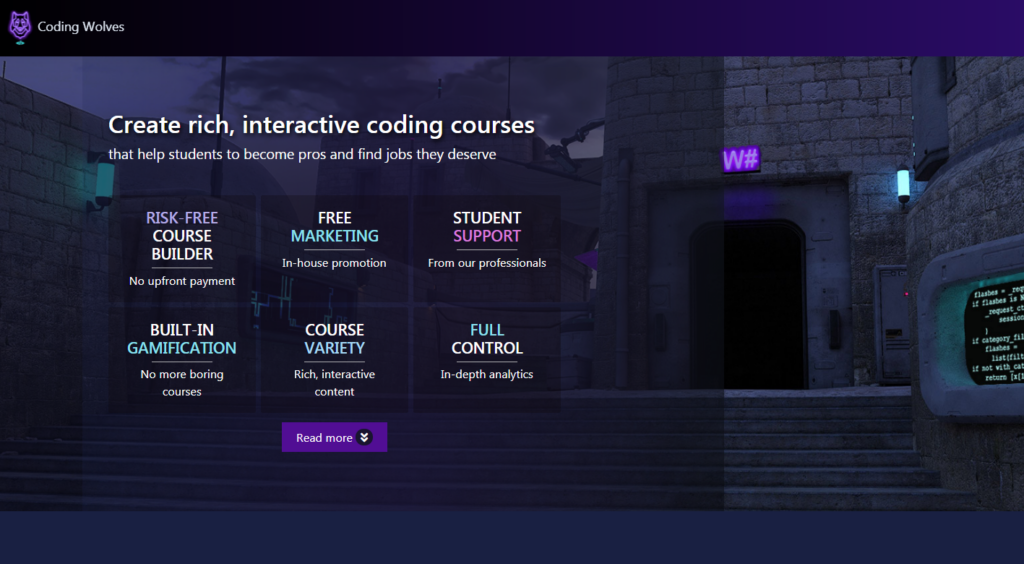
After working a bit more on it I moved the subscription form to the bottom:

To collect email, I created a simple form (using my old Vue script) sending data to my back-end which sends it to email octopus.
Started the app development
As usual, I used Python for my back-end, and ReactJS for the front-end (besides multiple other libraries and frameworks). As I used the boilerplate I had the working application with authentication and dashboard almost immediately after I started it. I created a database at https://elephantsql.com to not to worry about setting a local database and to be able to work from any computer.
I decided I will work in big iterations, or stages. So, for now, I have main iterations:
- MVP
- The first official version
- The second official version and so on.
The MVP should have a minimal functionality allowing:
- course makers to create and sell courses with rich text (including images), videos, and code snippets (I also added exercises)
- students to buy a course and learn
- our service to collect a small percentage from sales.
This MPV includes only the functionality to create/sell/learn, nothing more. The landing page has a lot of delicious features but I will implement them later. I already have people that asking when I launch so I’m trying to release the first version as soon as possible.
Progress on the app development
I started coding the app on April, 9th 2021. It didn’t start smoothly. I moved to Python 3.8 (from Python 3.5) and it was a painful and long process. Then my computer stopped working because of dust and dried thermal pasta. But anyway, it was so nice because I love this part a lot (I should always love sales but it’s ahead I think :).
I started from the implementation of course maker dashboard. During the month, I implemented the following functionalities:
- A user can register, confirm his/her email, and log in into the system (well I already had the working code for it :-0).
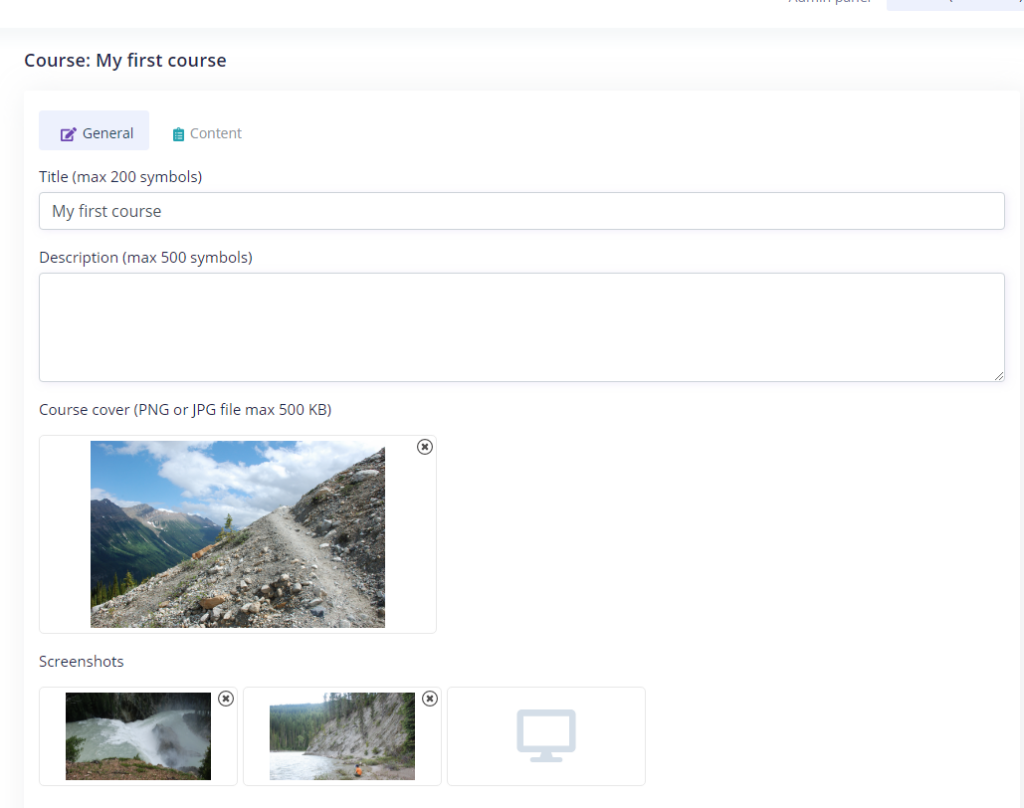
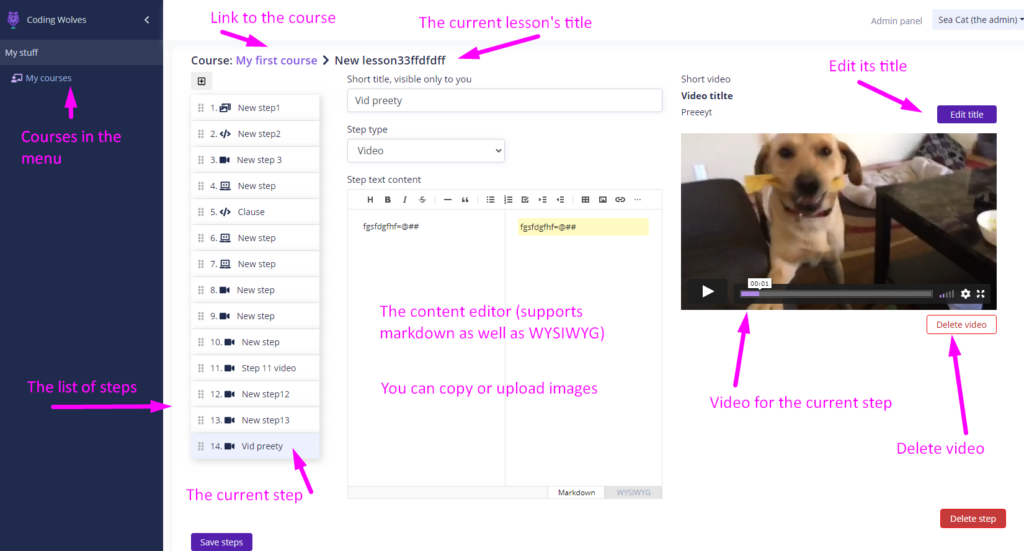
- The user can create course, see their list, as well as delete or rename them.
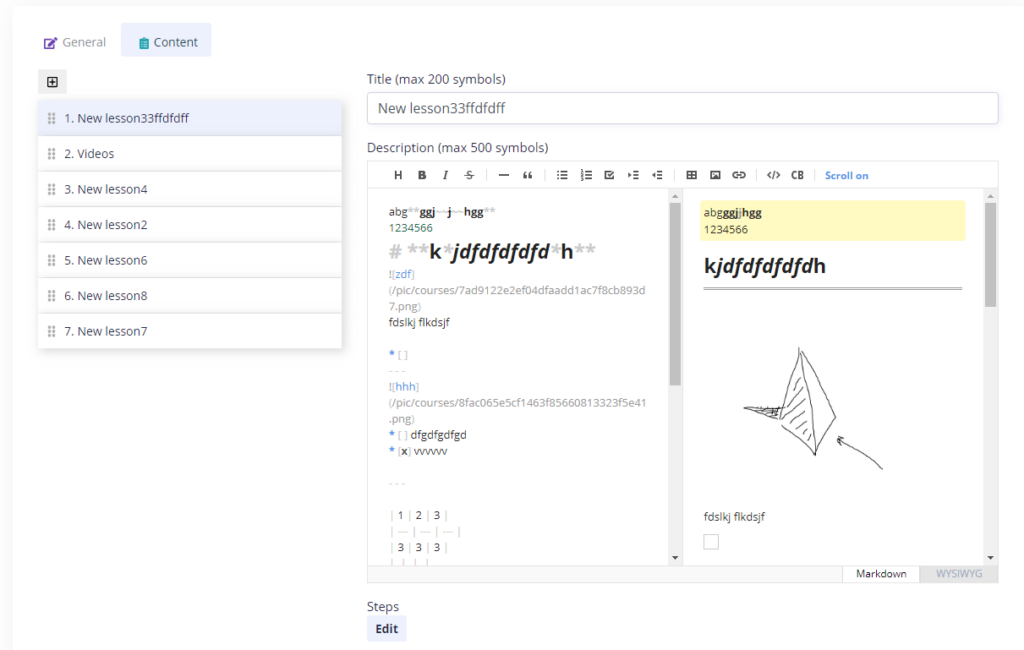
- The user can add lessons. Every lesson has a title and content. The content can be edited as a markdown text or WYSIWYG. The user can copy, upload, or drop images.
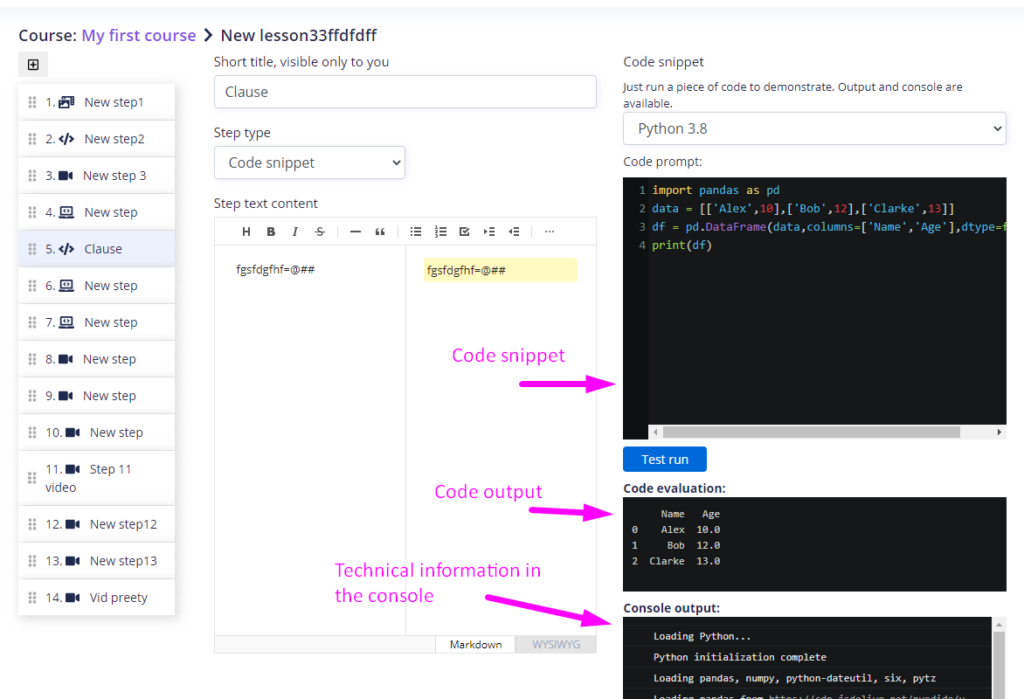
- Every lesson consists of steps. A step is an atomic unit of a course. Users may set a step as a Rich, Video, Code snippet, or Code exercise.
- The code snippet is just a piece of code to be run. Currently, I implemented Python (including most well-known packages) and JavaScript (including some libraries like Lodash and Ramda).
- The coding exercise is a code snippet accompanied by checking the result. The course maker can specify what he/she wants to check: the output of code evaluation (most for JavaScript code snippets) or a console output (for both, Python and JavaScript).
Here are some screenshots:




Challenges
- Integration with third-party API. I had to implement integration with Amazon S3 and Vimeo (Stripe is on the way although partially implemented 🙂 I worked with S3 before so it wasn’t as bad but Vimeo… I saw how much they worked on the API documentation but it still is not finished. I was not able to make the video replacement work and other implementation other things took too much time, IMHO. (I thought at first Vimeo was awful and hard to use but then I looked into JWPlayer and found its docs even more confusing haha so I went back to Vimeo).
- Embedding code snippets. I started with JavaScript and adding libraries dynamically was not a big problem. But adding Python didn’t go well at first. I tried to use Sculpt, the library allowing to run Python in the browser and it worked pretty nice at first but I was stuck on importing packages. When I spent a couple of days on it, I gave up and started looking for other solutions. Eventually, I moved to the Mozilla Pyodide library (https://github.com/pyodide/pyodide). It works great and allows me to use all the well-known packages. The only flaw I see it’s pretty big (because it uses WASM and Python is running right in the browser – Python itself, not its transcoding to JavaScript).
Metrics
| Metrics | Value |
| Number of my own Twitter followers | 637 |
| Number of CodingWolves Twitter followers | 20 |
| Number of website subscribers | 12 |
| Number of paid users | 0 |
| Invested, in $USD | 40 |
| MRR, in $USD | 0 |